e-commerce | b2c | conceptual redesign
Streamlining shopping experience from product interest to order fulfillment for loyal customers
Role
UX/UI Designer
timeline
June - July ‘24
(~5 weeks)
A platform built to convert engagement into instant commerce
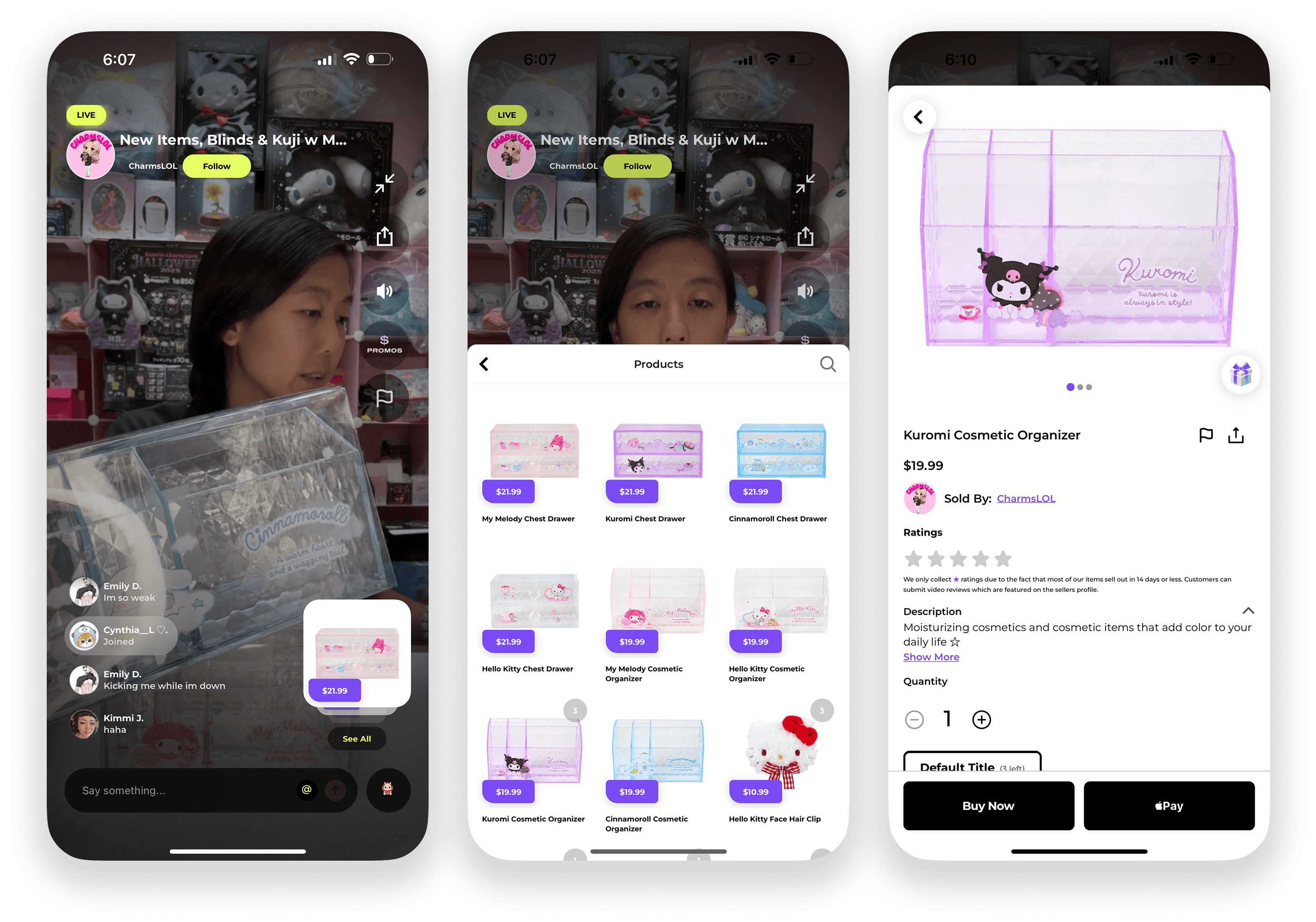
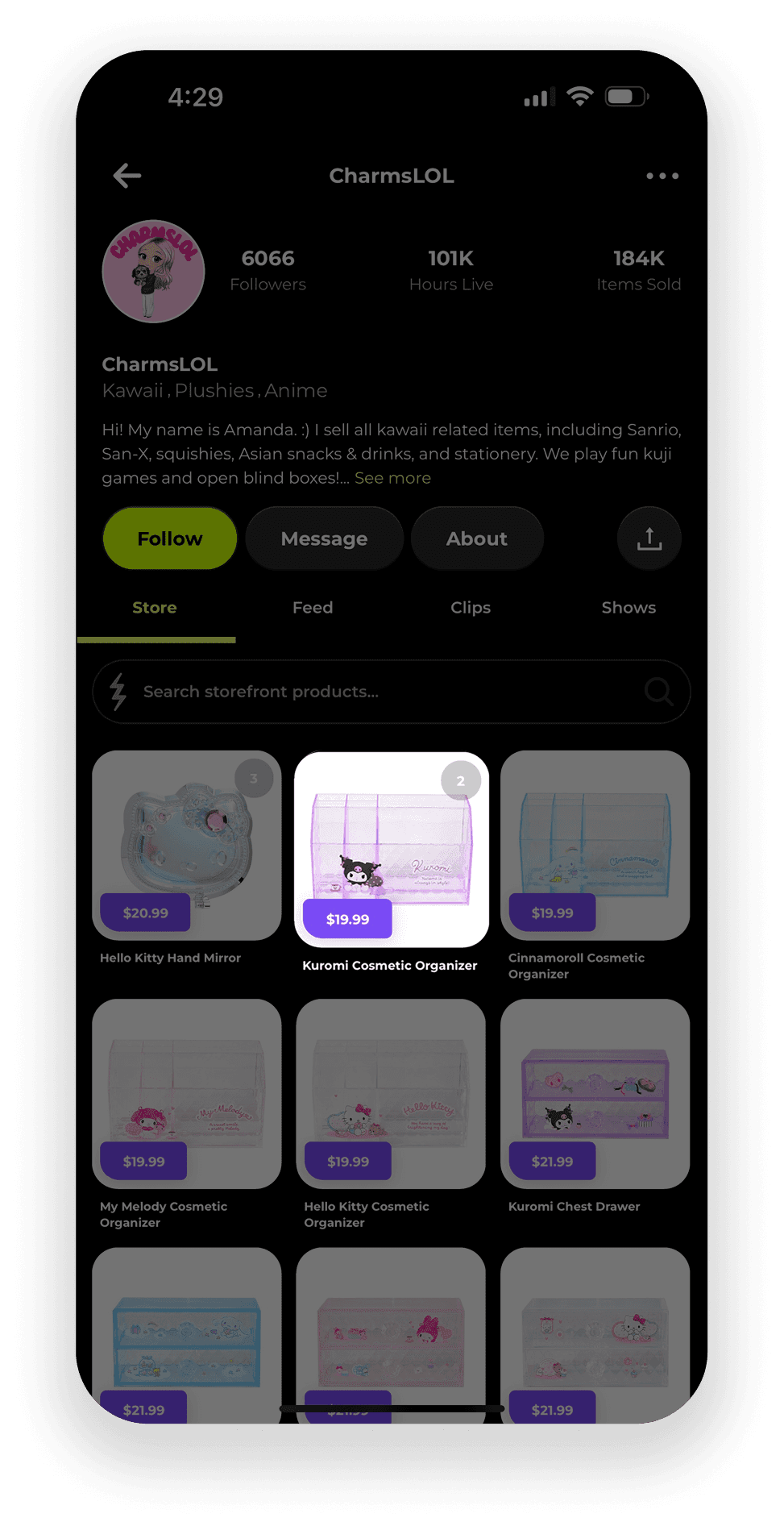
Popshop Live (PSL) is a social commerce platform that enables sellers to host interactive livestream shopping shows where viewers can engage with hosts, discover new products, and make purchases in real time.
Products introduced during streams remain available in the seller’s storefront, giving users the flexibility to shop later while helping sellers maintain ongoing sales beyond the live event.
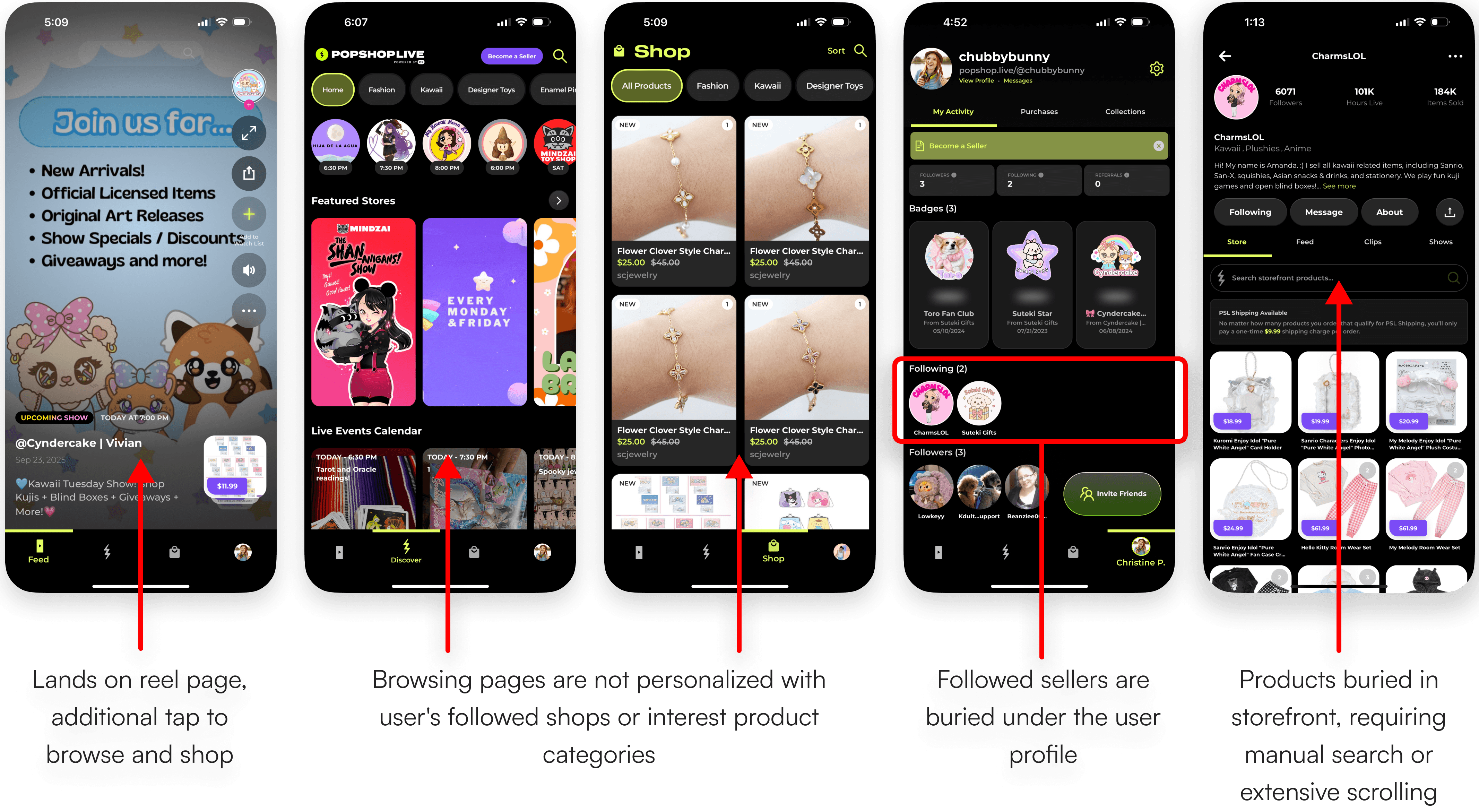
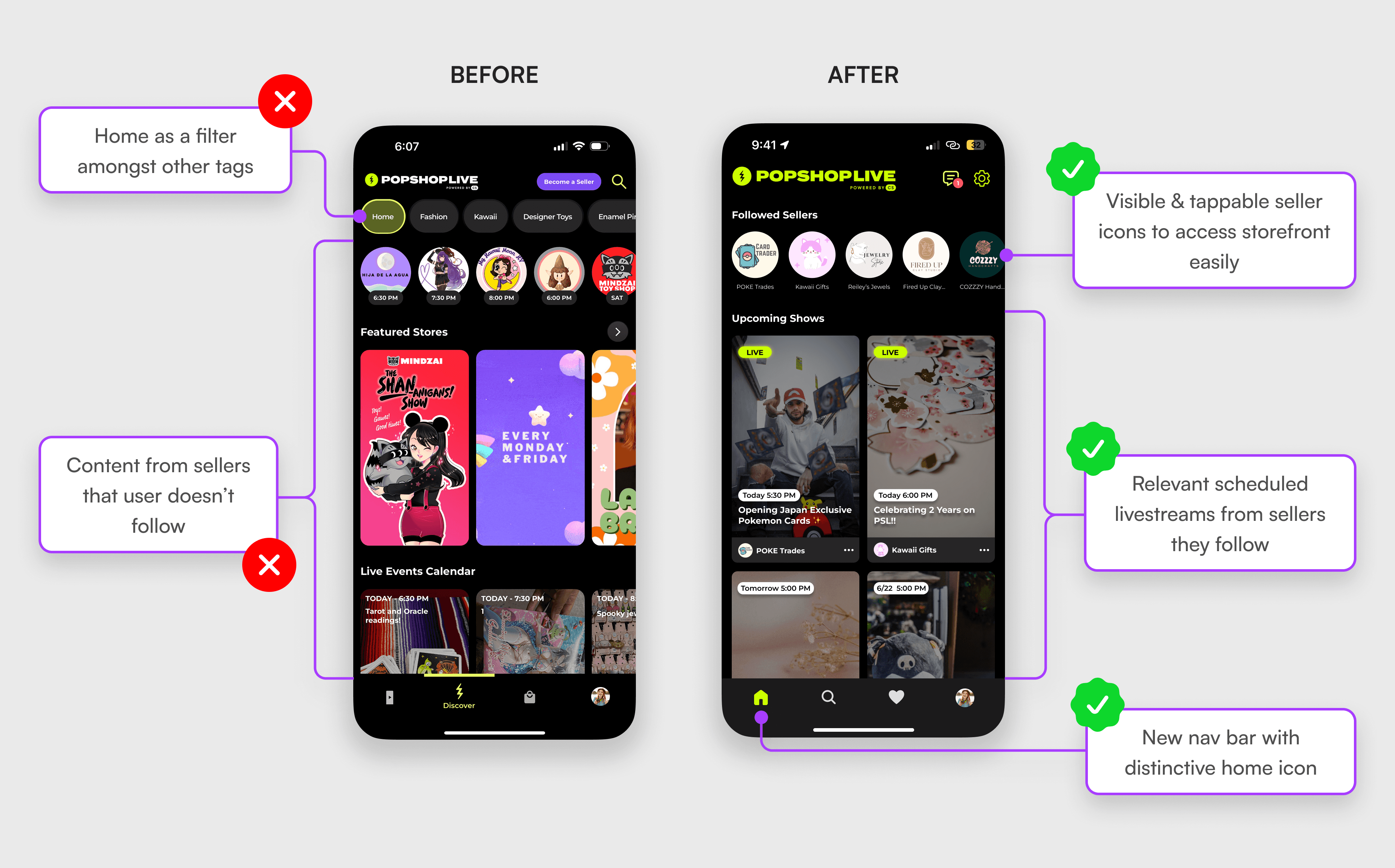
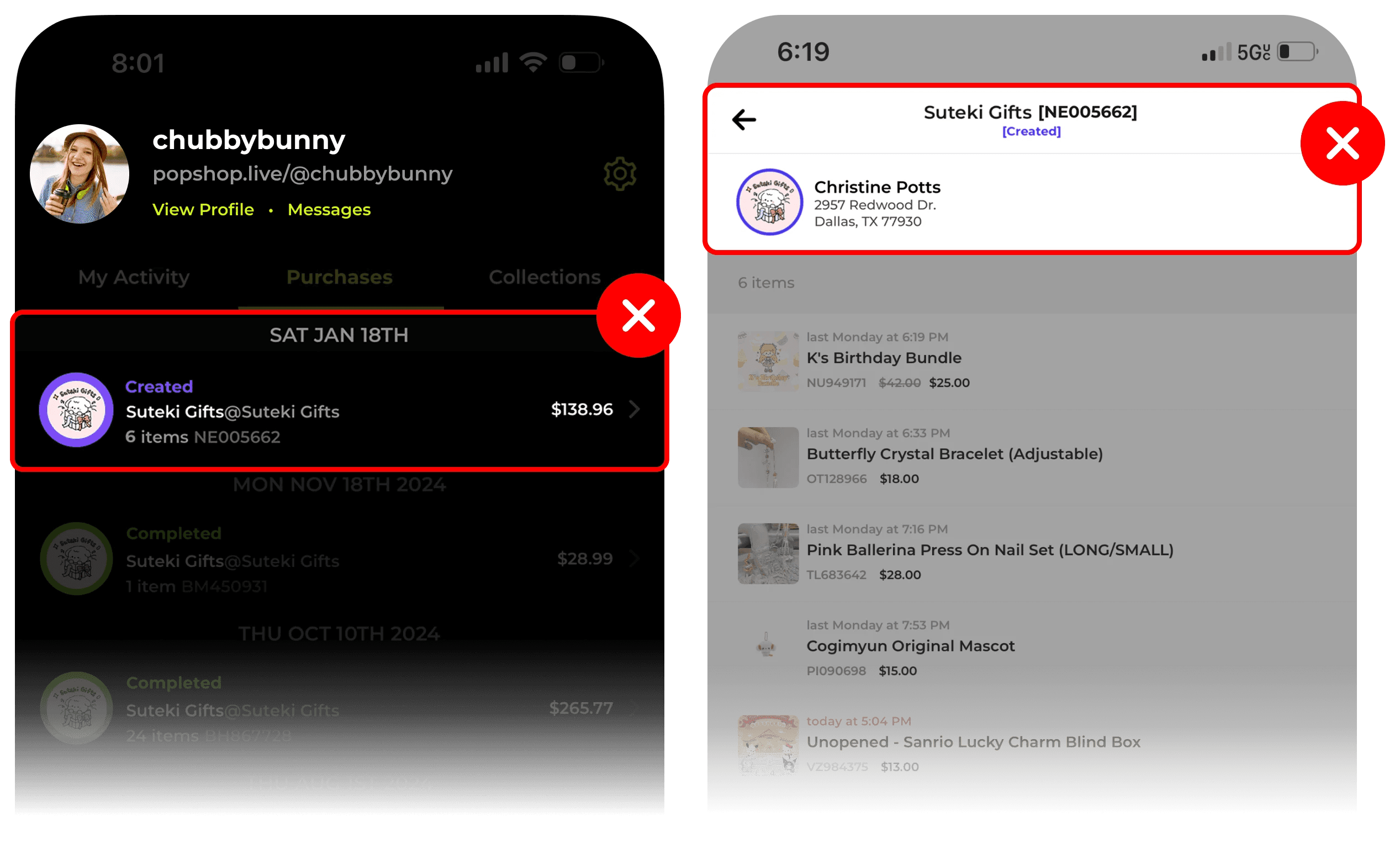
Problem #1: Loyal shoppers struggled to revisit products after livestreams
What should have been a seamless shopping journey became fragmented, leading to lost purchase opportunities for users, lower sales for sellers, and ultimately reduced revenue for Popshop Live.
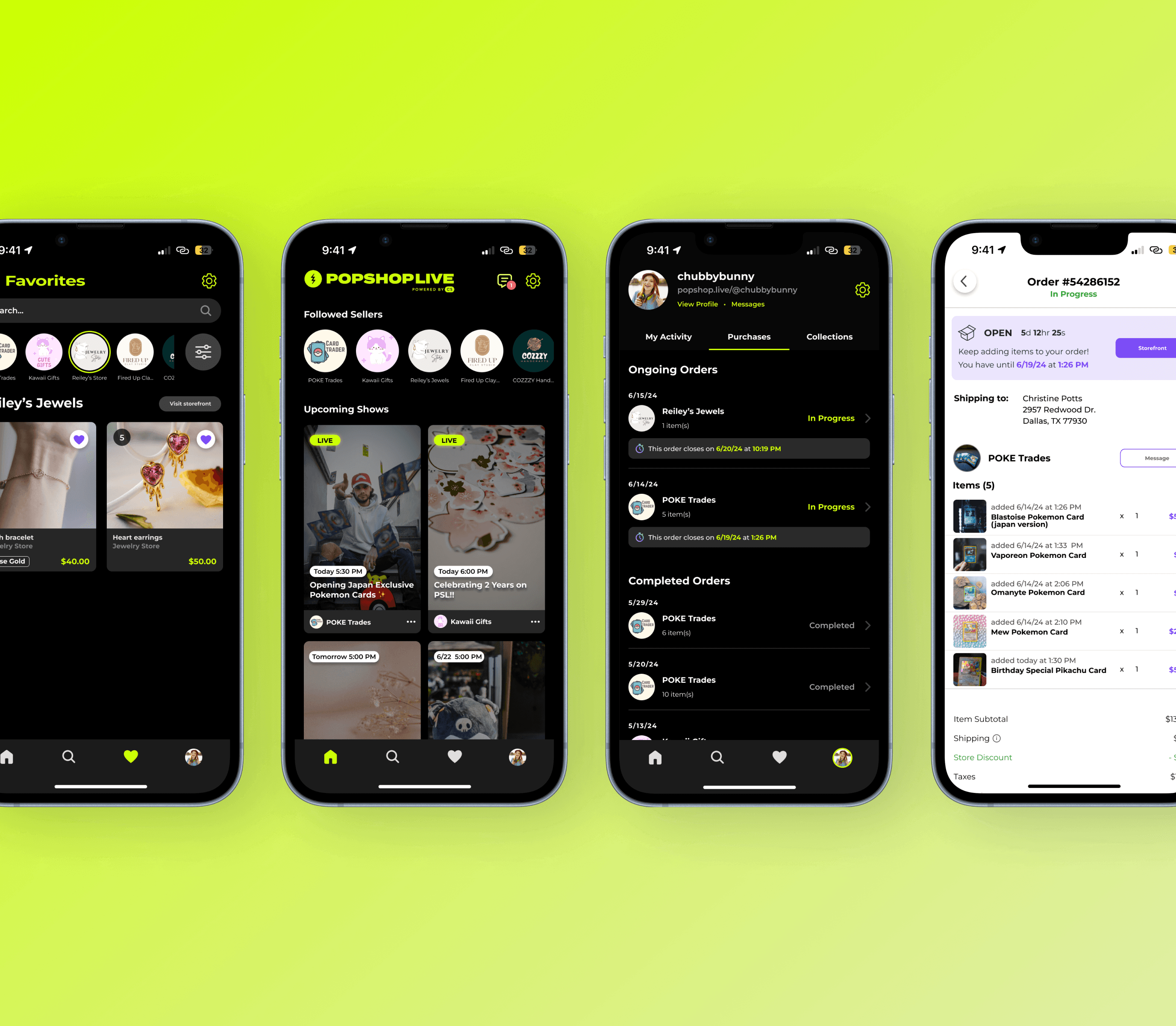
To remedy the fragmentation, I made a distinguishable home screen that users see upon opening the app. I also implemented a favoriting system so users can revisit products they had interest in.
Solution: knowing where to start shopping - the home screen
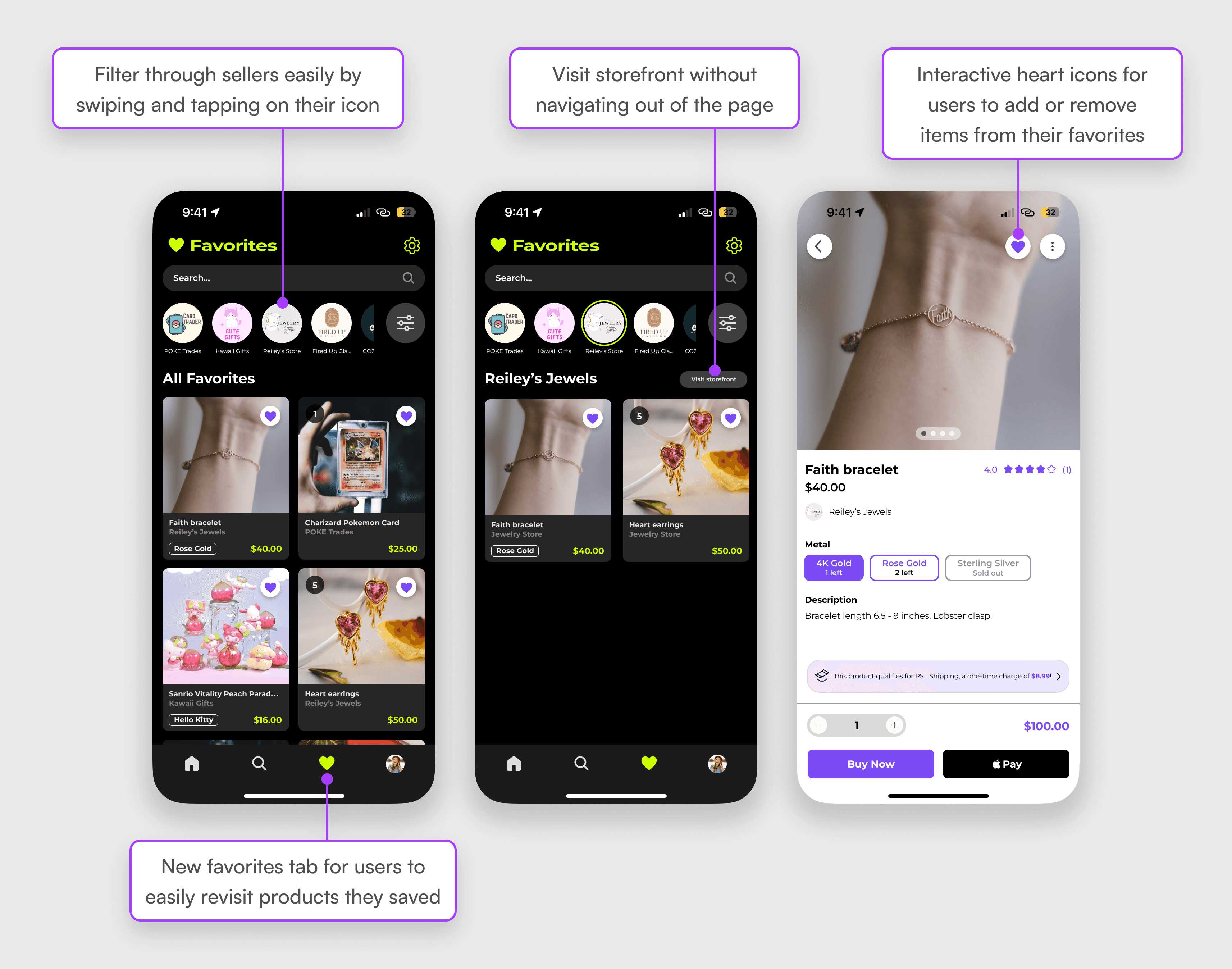
Solution: Keeping track of items they want to buy
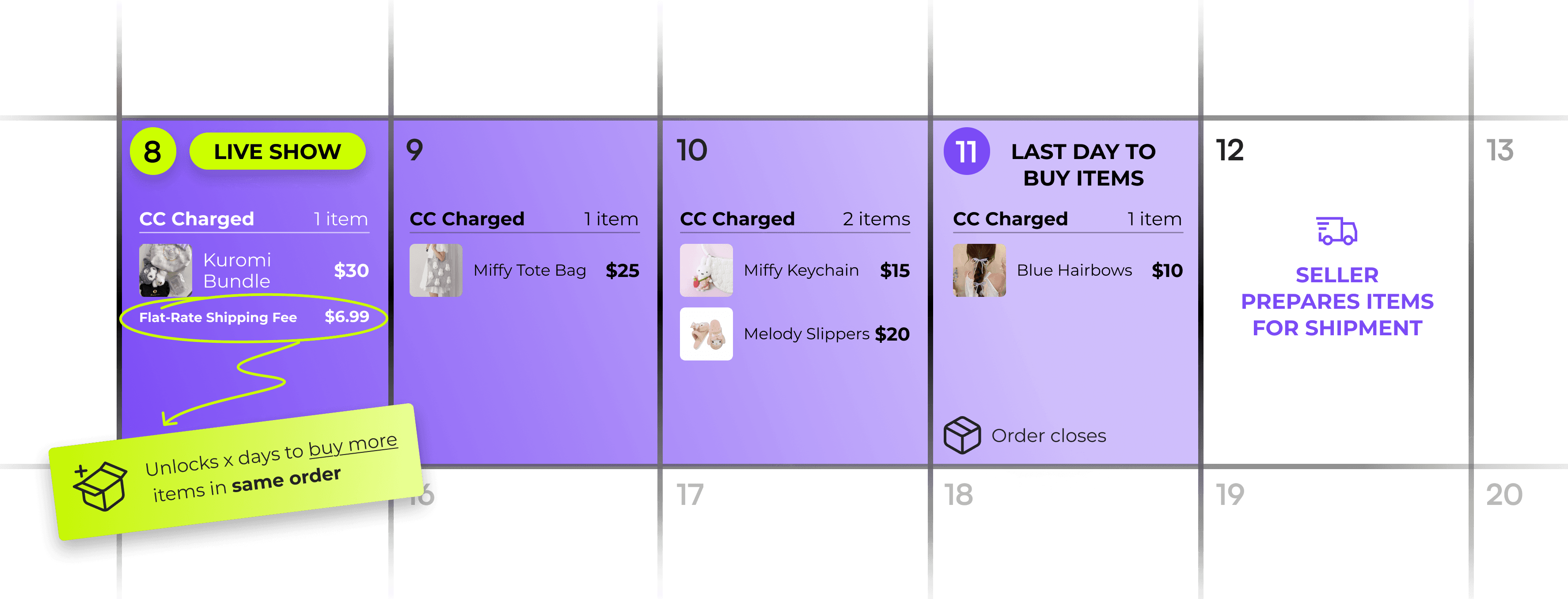
Understanding Popshop Live’s flat-rate shipping model
Popshop Live has a flat-rate shipping fee that allows users to pay shipping on their first purchase and unlock free shipping for additional purchases for the rest of the seller's show or for a set number of days afterward (determined by the seller).
How Popshop Live shipping works
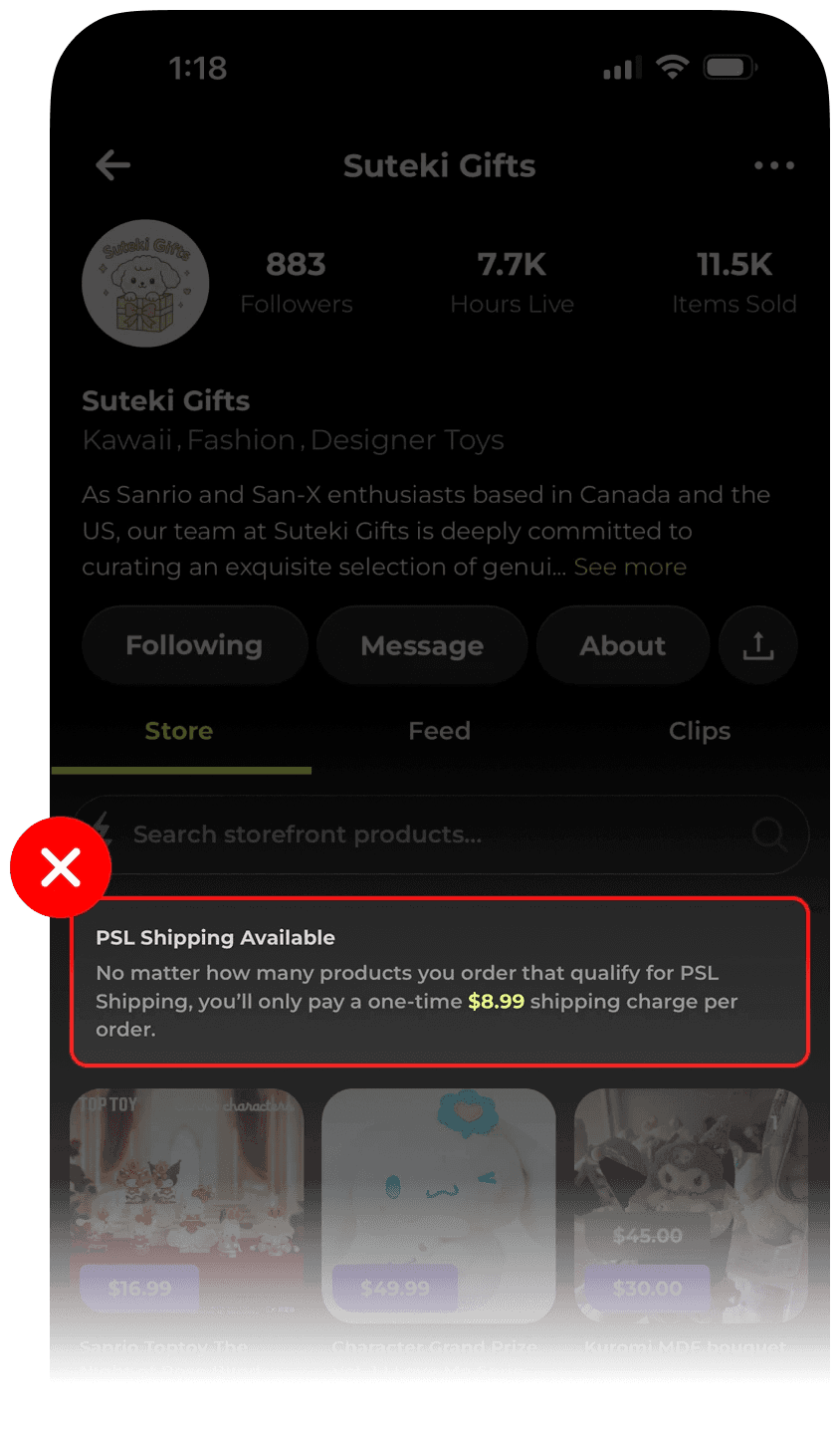
Problem #2: Unclear flat-rate shipping period burdens both users and sellers
Users currently have no visible indicator of a seller’s flat-rate shipping period, often prompting them to ask during livestreams or message the seller directly.
As a result, sellers spend extra time answering the same questions instead of focusing on running their business.
Additionally, the flat-rate shipping period starts immediately after a user’s first purchase, but the app offers no visible countdown or status indicator.
This ambiguity discourages repeat purchases and ultimately weakens Popshop Live’s overall conversion flow.
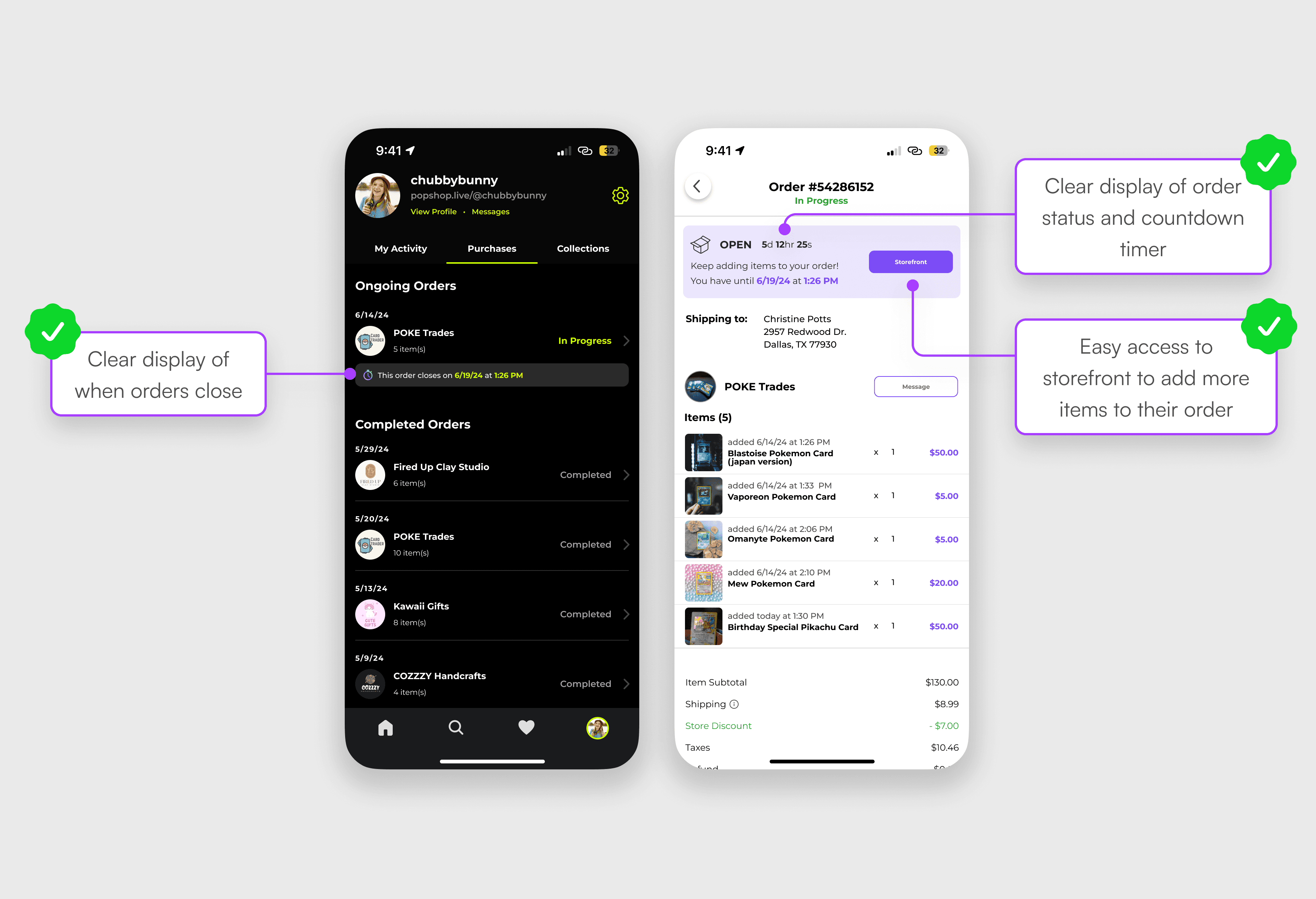
Solution: nO MORE ANXIETY AROUND THEIR ORDER STATUS
I added clear, prominent time indicators to make the shipping window transparent and easy for users to interpret. Designing within the constraints of Popshop Live’s existing purchasing infrastructure ensured a feasible solution that improves decision-making, reinforces trust, and supports stronger seller outcomes.
5/5 participants validated the redesigned flow through seamless checkout
Participants were able to complete checkout smoothly and expressed higher confidence in finding products, navigating storefronts, and understanding their order window.
By addressing product discoverability, improving storefront navigation, and clarifying order windows, the updated design removes friction from Popshop Live’s fast-paced shopping environment. These user-validated improvements not only strengthen trust and ease of use but also support Popshop Live’s broader goals of increasing retention and conversion.
Takeaways
Seemingly simple features, such as favoriting and countdown indicators, can significantly reduce redundant user steps and streamline the overall experience.
Asking thoughtful, ‘why’-focused questions during user research yields deeper insights into user motivations and behaviors.